Các phần trước hướng dẫn thực hành thiết kế website trên nền tảng WordPress với giao diện theme Flatsome áp dụng cho website tin tức. Trong phần 4 tiếp tục hướng dẫn cách cấu hình bố cục giao diện trang chủ, trang liên hệ, trang video…hiển thị các bài viết ra ngoài trang chủ thông qua các Elements được tích hợp sẵn trong Flatsome.

Thiết kế website tin tức với theme Flatsome (Phần 4)
Để thực hành tốt việc sử dụng các Elements trong theme Flatsome đòi hỏi người thiết kế nắm vững các chức năng của từng Elements do nhà phát triển xây dựng. Từ đó vận dụng vào thiết kế dựng giao diện web trên các Page. Để nâng cao trải nghiệm của người dùng và đáp ứng nhu cầu sử dụng, nhà phát triển đã xây dựng trang giới thiệu và tổng hợp các Elements cho người dùng nghiên cứu tại trang: https://flatsome3.uxthemes.com/elements . Với các Elements được tích hợp sẵn trên theme Flatsome vì vậy người sử dụng không cần cài đặt thêm bất kỳ Plugin Builder nào khác vào website. Điều này giúp website tối ưu hơn khả năng tải trang và tin gọn cấu trúc bên trong web.
Thiết kế giao diện trang chủ trên website
1 – Truy cập vào trang chủ website. Tại mục Sửa trang > Edit with UX Builder

2- Tại giao diện thiết kế UX chọn Add elements bên trái thanh điều khiển

3- Tìm đến Element > Chọn Row

Chọn Row có dạng 2 cột (2 Columns).
Cột bên trái hiển thị bài viết dạng Slide. Cột bên phải hiển thị bài viết theo dạng liệt kê

Cấu hình hiển thị bài viết bên cột trái (Slide) ngoài trang chủ
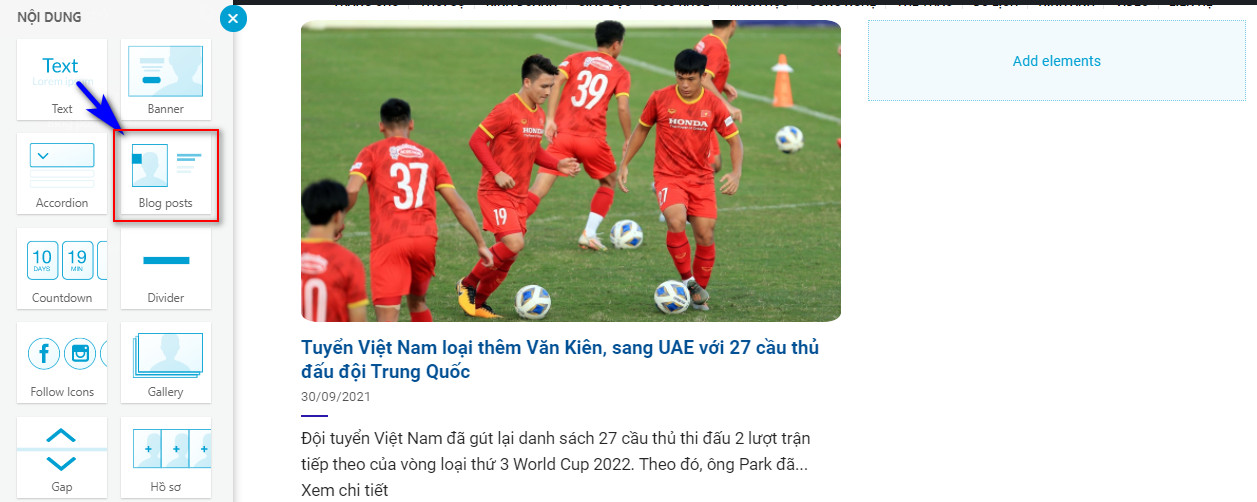
4- Sau khi chọn Elements 2 Columns. Click vào Column bên trái Add Elements > Blog Posts

Tìm đến Elements Blog posts

Để mặc định như hình bên dưới. Sau đó chọn Apply

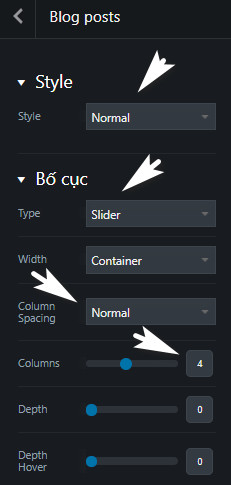
5- Cấu hình Element Blog Posts như nội dung trong hình. Mục đích tạo hiển thị theo định dạng Slide cho bài viết bên cột trái ngoài trang chủ.


Chọn Category bài viết muốn hiển thị. Cấu hình số lượng bài viết hiển thị tại mục Total Posts


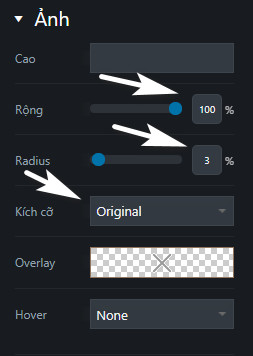
Cấu hình hiển thị hình ảnh bài viết. Lưu ý chọn kích cỡ ảnh: Original

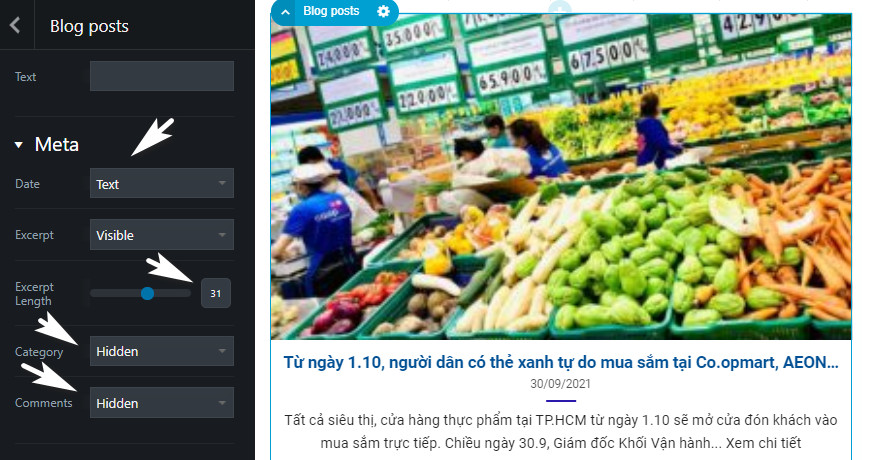
Cấu hình tiêu đế và nội dung phần mô tả mở rộng cho bài viết.

Kiểm tra các cấu hình và chọn Apply. Và chọn Update để lưu giữ các cấu hình vừa tuỳ chỉnh

6 – Kết quả ngoài trang chủ hiển thị bài viết theo dạng Slide tại cột bên trái

Cấu hình hiển thị bài viết bên cột phải ngoài trang chủ
7- Thực hiện tương tự các thao tác cho cột bên phải. Hiển thị các bài viết theo dạng liệt kê.
Click vào mục Add Element

8- Tìm đến Element có tên Blog posts. Tại giao diện Presets giữ nguyên mặc định (Normal) chọn Apply

9- Cấu hình Blog Posts theo dạng Vertical và các thông số liên quan khác như hình bên dưới

Chọn Categoty bài viết muốn hiển thị tại cột bên phải

Tại mục Meta cấu hình Hidden các mục như hình bên dưới

Cấu hình ảnh bài viết với chiều cao 56.25% và chiều rộng 45%. Kích cỡ ảnh: Original

Cấu hình tiêu đề bài viết cân dòng về phía bên trái. Kích cỡ chữ dạng M. Sau đó chọn Apply và Update

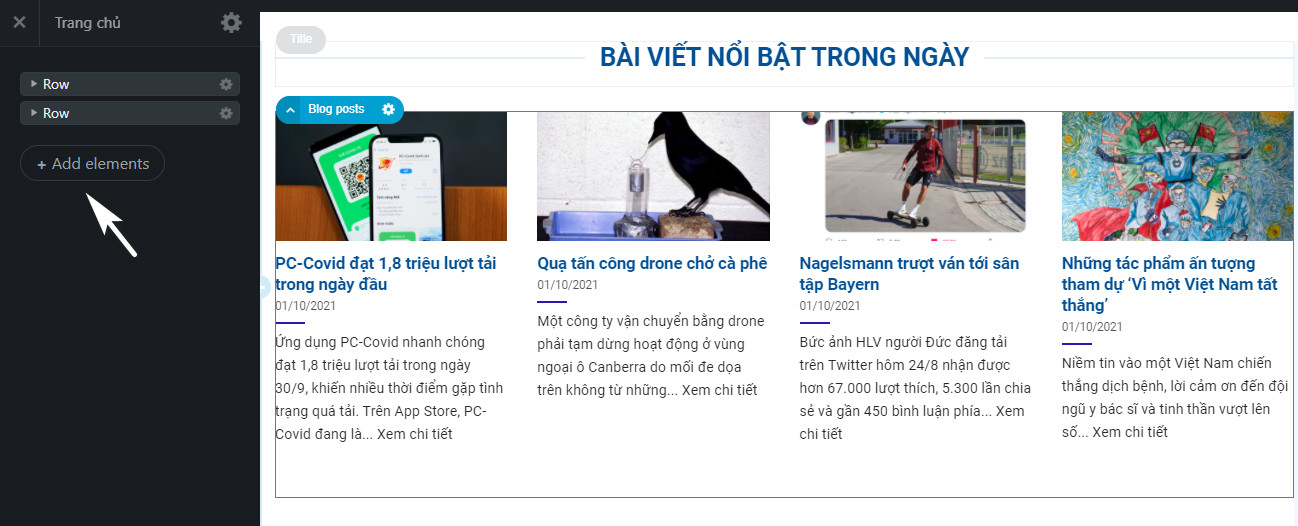
10 – Sau khi hoàn tất các tuỳ chỉnh các bài viết được hiển thị như hình bên dưới.
Bên trái hiễn thị bài viết theo dạng Slide chuyển động. Bên phải hiển thị bài viết theo dạng liệt kê

Cấu hình hiển thị bài viết mới ngoài trang chủ
Chọn Element > Row > Trong giao diện Presets Chọn loại 1 Column > chọn Apply



Tại 1 Column > Chọn Add Element > Chọn element có tên : Title. Nhập nội dung: Bài viết nổi bật trong ngày.
Cấu hình hiển thị cho Element như hình bên dưới.

Cấu hình nội dung cho Title. Nhập nội dung “Bài viết nổi bật trong ngày” Chọn canh giữa

Click vào dấu + bên dưới Emenent Title để thực hiện Add thêm 1 Element mới có tên Blog Posts
Mục đích: Hiển thị các bài viết nằm trong danh mục các bài viết mới
Lưu ý: Cần tạo thêm danh mục có tên “bài viết mới” và thêm các bài viết vào danh mục này. Trường hợp trong danh mục không có bài viết nào được thêm. Thì các bài viết không hiển thị ra bên ngoài.

Chọn Element Blog Posts

Giữ nguyên mặc định (Normal) và chọn Apply.

Cấu hình Blog posts hiển thị bài viết như sau:


Chọn nội dung hiển thị bài viết trong danh mục Bài viết mới (Danh mục Bài viết mới đã được tạo trước đó)


Cấu hình hình ảnh bài viết và tiêu đề phần nội dung rút gọn

Sau khi hoàn tất các cấu hình tuỳ chỉnh trên chọn Appy và Update
Kết quả giao diện hiển thị ngoài trang chủ sau khi cấu hình bài viết mới

Hiển thị nội dung Video từ Youtube trên website
1- Tại giao diện thiết kế UX Builder chọn Element > Row > Chọn 1 Column > Bên trong Column Add thêm Elemet Title và khai báo nội dung Title : Video Thể Thao. Thực hiện tương tự như trên.

Cấu hình cho Element Title như sau:

Tại mục Link Text nhập vào: Xem tất cả (Khi người dùng Click vào mục này sẽ được chuyển hướng đến đường dẫn được nhập trong mục Link). Tại mục Link khai báo kênh Channel trên Youtube

Sau khi cấu hình hoàn tất Element Title > Chọn vào dấu + để Add thêm vào Element Row > 3 Columns

Sau khi đã thêm vào 3-Column. Trong mỗi Column Add elements > Video

Chọn Elements Video

Cấu hình cho Element Video bao gồm: Khai báo thông tin URL video trên Youtube. Và chọn Apply

Thực hiện tương tự thao tác trên với các Column còn lại. Sau đó chọn Apply và Update

Sau khi hoàn tất cập nhật (Update) đảm bảo ngoài trang chủ hiển thị kết quả như hình bên dưới

Sau khi hoàn tất các nội dung trong chương trình hướng dẫn thiết kế website tin tức với Theme Flatsome thì website hiện tại có giao diện trang chủ như sau: