Hướng dẫn thiết kế website tin tức bằng Wordpress với theme Flatsome - Phần 3
27/04/2024 363 lượt xem
Nội dung bài viết [Ẩn]
Sau khi hoàn thành các thao tác cấu hình thiết kế website tin tức như nội dung hướng dẫn thiết kế web tin tức ở phần 2. Trong phần 3 chúng ta bắt đầu thực hiện các thao tác liên quan đến cấu hình các chức năng trên theme giao diện Flatsome. Thiết kế giao diện trang chủ và tuỳ chỉnh màu sắc, font chữ, header, footer…. trong website.

Tuỳ chỉnh phần Header trong website
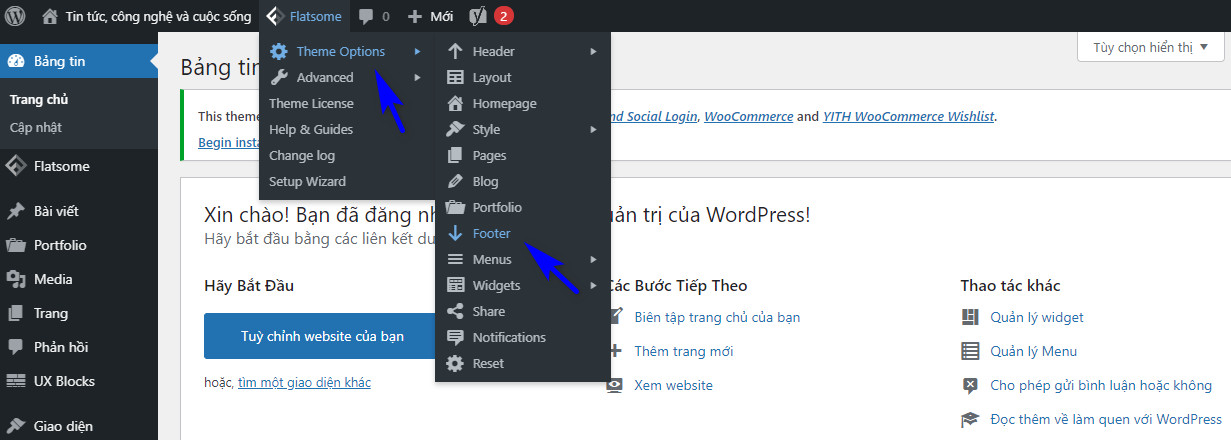
1 – Đăng nhập vào trang quản trị của website WordPress. Sau đó vào Flatsome > Theme Options > Header

2- Tại giao diện Header Builder tuỳ chỉnh các items như hình bên dưới

3 – Chọn phần Header Bottom trên thanh điều khiển bên trái như hình ảnh.

4 – Chọn màu nền cho Menu tại mục Background color. Sau đó tiếp tục chọn các kiểu hiển thị Navigation tại mục Nav Style

5- Tuỳ chỉnh kích thước nội dung tại Nav Size. Tuỳ chỉnh khoản cách giữa các nội dung tại mục Nav Spacing. Các tuỳ chỉnh còn lại tham khảo theo hình bên dưới.

6- Kiểm tra các tuỳ chỉnh, đảm bảo các tuỳ chỉnh được thực hiện chính xác. Sau đó chọn Đăng

7- Kết quả sau khi thực hiện. Các nội dung Menu đã được hiển thị bên ngoài trang chủ với giao diện như tuỳ chỉnh.

Tuỳ chỉnh màu sắc và font chữ trong Flatsome
1 – Để tuỳ chỉnh màu sắc trong website. Chọn Theme Options > Style > Colors

2- Trong phần Main Colors, lần lượt chọn các màu chủ đạo cho website. Gồm các màu sắc hiển thị chính, các màu sắc hiển thị phụ trợ trên web. Tuỳ chỉnh màu chữ hiển thị trên web tại mục Type > Base Color. Tuỳ chỉnh màu sắc cho các tiêu đề chính trong bài viết trên web tại mục Headline Color …. Sau khi tuỳ chọn các màu sắc sau cho phù hợp chọn Đăng để áp dụng các tuỳ chỉnh.


3 – Vào phần Typography như nội dung trong hình bên dưới để tuỳ chỉnh font chữ hiển thị trên web.

4- Chọn font chữ cho website như hình bên dưới gồm: Font chữ nội dung bài viết, font chữ tiêu đề bài viết…Tuỳ chỉnh kích thước font chữ tại mục Base Font Size. Tuỳ chỉnh font chữ cho các Button đường dẫn tại mục Navigation. Sau khi hoàn tất các tuỳ chỉnh chọn Đăng


Cấu hình giao diện hiện thị bố cục bài viết trong Category
1 – Vào phần Flatsome > Theme Options > Blog

2- Trên thanh điều khiển bên trái chọn vào mục Blog Archive. Sau đó tuỳ chỉnh như nội dung hình bên dưới. Bỏ dấu tick tại Enable Blog Archive Title. Chọn giao diên hiển thị bài viết trong danh mục bài viết thành 3 cột (Three Col). Sau đó nhấp Đăng


3- Tiếp theo vào phần Blog Global

Cấu hình các tuỳ chỉnh như nội dung hình bên dưới.

4 – Tiếp theo cấu hình Blog Layout

Các tuỳ chỉnh trong phần Blog Layout để mặc định riêng phần Post layout tuỳ chỉnh phần Posts Title Align theo hình bên dưới. Sau đó chọn Đăng

5 – Sau khai các tuỳ chỉnh được thực hiện chính xác khi click vào các danh mục bài viết. Giao diện các bài viết được bố trí thành 3 cột các tiêu đề bài viết áp dụng màu sắc như tuỳ chỉnh. Phần mở rộng bài viết hiển thị nội dung (…Xem chi tiết)

6 – Cấu hình giao diện nội dung bên trong bài viết tại Blog Single Post trên thanh điều khiển bên trái

Cấu hình Title Layout như hình bên dưới (Top Full)

Tuỳ chỉnh các tuỳ chọn như hình. Phần HTML after blog post: Nội dung được nhập vào phần này sẽ hiển thị bên dưới của mỗi bài viết. Sau khi hoàn tất chọn Đăng

7- Truy cập bất kỳ bài viết nào trên web để kiểm tra kết quả hiển thị đã tuỳ chỉnh cấu hình.
Thiết kế trang thông báo lỗi 404 cho website
1- Truy cập vào trang quản trị Website > Trên thanh điều khiển bên trái chọn mục UX Blocks > Thêm trang mới

2- Tại giao diện tạo trang UX Blocks. Đặt tên tiêu đề trang: 404 Page. Thêm Media và chèn vào ảnh thể hiện lỗi trang 404. Vào phần chi tiết hình ảnh tại mục đường dẫn: nhập thông tin đường dẫn URL website. Khi người dùng click vào ảnh trình duyệt sẽ quay về trang chủ trên website. Chọn Đăng sau khi hoàn tất

Thêm URL website vào chi tiết hình ảnh > Chọn Cập nhật sau khi hoàn tất.

3- Vào Flatsome > Advanced > 404 Page

4- Tại mục Custom 404 Block chọn thông tin trang 404 Page vừa tạo bên trên. Sau đó chọn Save All Changes

5- Kiểm tra hoạt động của trang 404. Đảm bảo khi người dùng nhập sai đường dẫn trang 404 hiển thị.

Cấu hình Widget Sidebar trên website
1- Tại trang quản trị website. Chọn phần Giao diện > Widget > Chọn Widget Chuyên mục và Widget Flatsome Recent Posts
Hiển thị 2 Widget tại vị trí Sidebar

2- Sau khi thao tác chính xác nội dung Widget được hiển thị như hình bên dưới

Cấu hình Footer (chân trang) cho website
1- Tại giao diện trang quản trị chọn Flatsome > Theme Options > Footer

2- Tại phần Footer 1 chọn số lượng cột là 03. Tại phần Widgets chọn Edit Footer Widget

Chọn Footer 1

Tại giao diện Footer 1 > Thêm một widget > Chọn Widget có tên Văn bản

Nhập các thông tin cần thiết cho chân trang trên website

Tiếp tục thực hiện tương tự thêm lần lượt Widget Danh mục và Widget Flatsome Recent Posts. Cuối cùng chọn Đăng

3- Sau khi hoàn tất các thao tác cấu hình. Website hiển thị thông tin chân trang như hình bên dưới

ĐỂ GIÚP ĐỠ BẠN