Hướng dẫn sử dụng theme Flatsome chi tiết nhất từ A-Z năm 2024
08/05/2024 1570 lượt xem
Nội dung bài viết [Ẩn]
Hướng dẫn tùy chỉnh các thành phần trong Flatsome
Tùy chỉnh mắc sắc, font chữ và logo
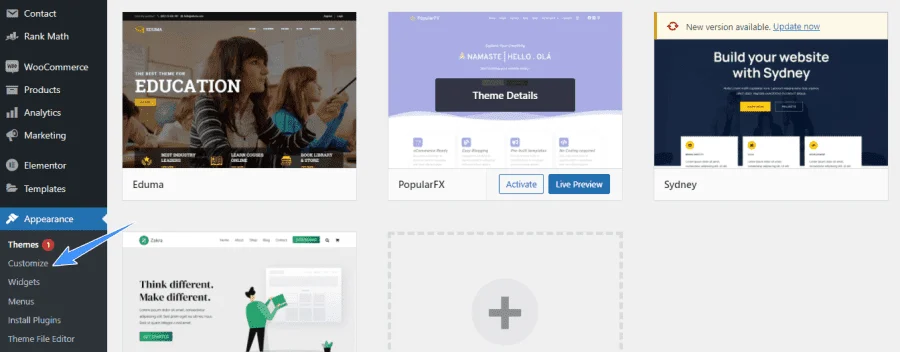
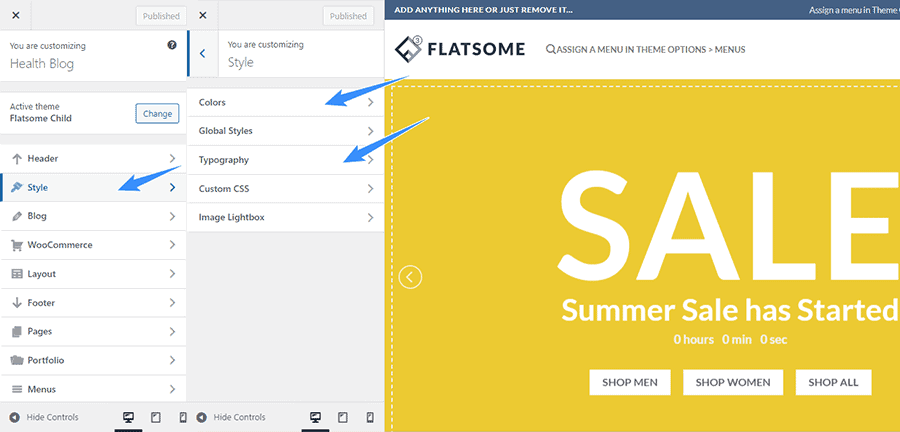
Để tùy biến màu sắc, font chữ và logo bạn chọn Giao diện > Tùy biến.

Tiếp theo chọn Style để tùy chỉnh màu sắc và font chữ theo nhu cầu.

Tùy chỉnh css và JavaScript
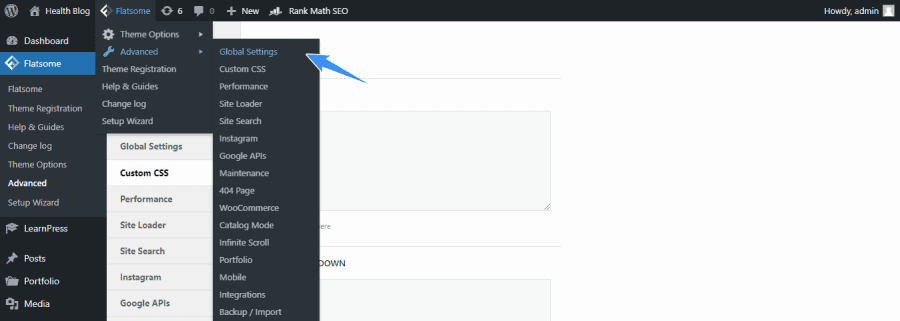
Để tùy chỉnh code hoặc thêm các mã JavaScript bên thứ ba như: Facebook Pixel, Hotjar, Google Analytics bạn truy cập phần Advanced > Global settings, muốn tùy chỉnh css bạn vào tab Custom CSS.

Tùy chỉnh Flatsome blog
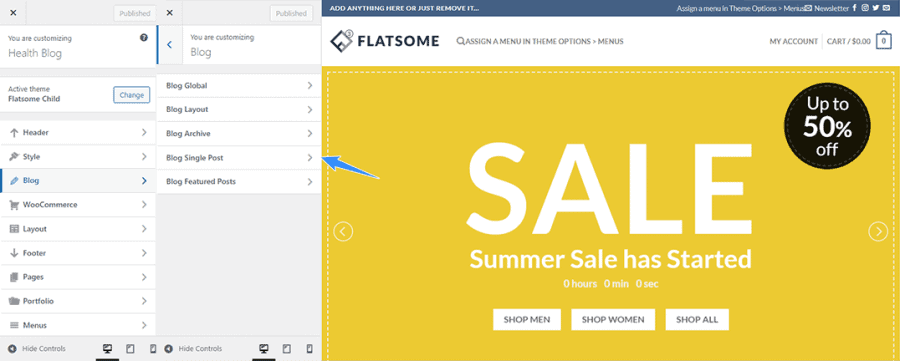
Flatsome là một theme chuyên dùng cho nhu cầu xây dựng trang web bán hàng tuy nhiên nếu bạn muốn dùng các tính năng blog cơ bản thì Flatsome hoàn toàn đáp ứng được, chọn Giao diện > Tùy biến sau đó chọn Blog.

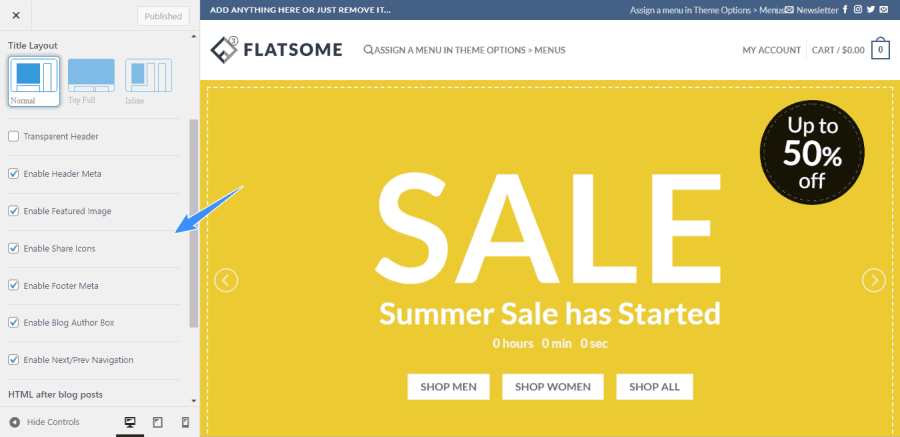
Trong phần blog single post sẽ có các tùy chỉnh như sau:
- Transparent Header: tùy chọn header trong suốt
- Enable Header Meta: tùy chọn các thuộc tính meta trên header
- Enable Featured Image: hiển thị hình ảnh thumbnail đầu trang
- Enable Share Icons: hiển thị nút share
- Enable Footer Meta: tùy chọn hiển thị thuộc tính meta ở footer
- Enable Blog Author Box: hiển thị author box
- Enable Next/Prev Navigation: bật tính năng next post

Hướng dẫn tạo shortcode Flatsome
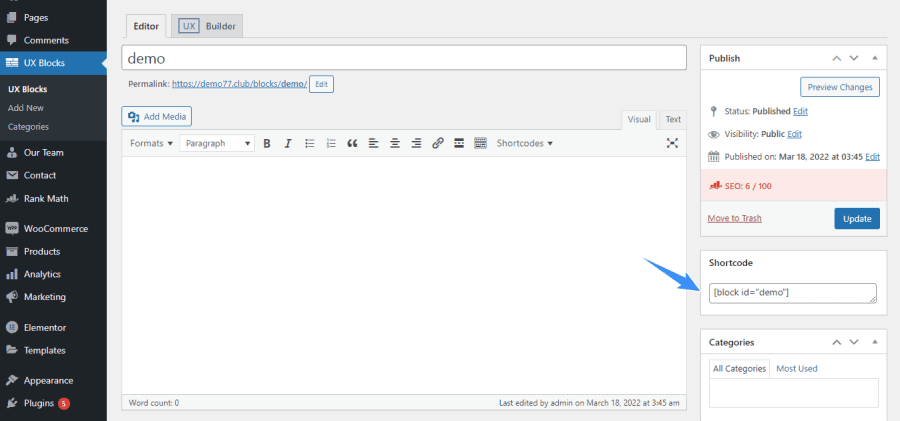
Shortcode tạm dịch là mã ngắn, đây là một tính năng khá hay của WordPress giúp bạn tùy biến và chèn nội dung vào bất cứ nơi đâu trên website, để tạo shortcode bạn vào UX Blocks tạo một blocks mới, khi tạo xong bạn chú ý góc phải màn hình phần shortcode, giờ bạn có thể copy shortcode này để chèn vào các bài viết.

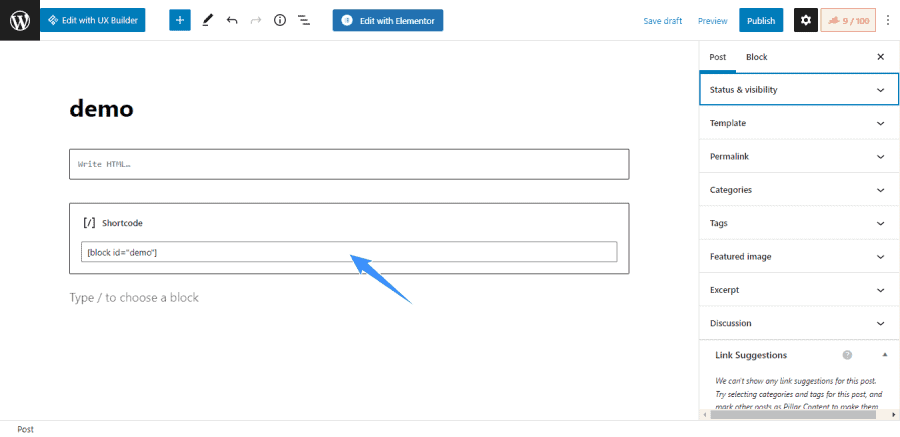
Để chèn shortcode bạn chỉ cần copy mã và dán vào trang nội dung bất kỳ.

Việt hóa theme Flatsome
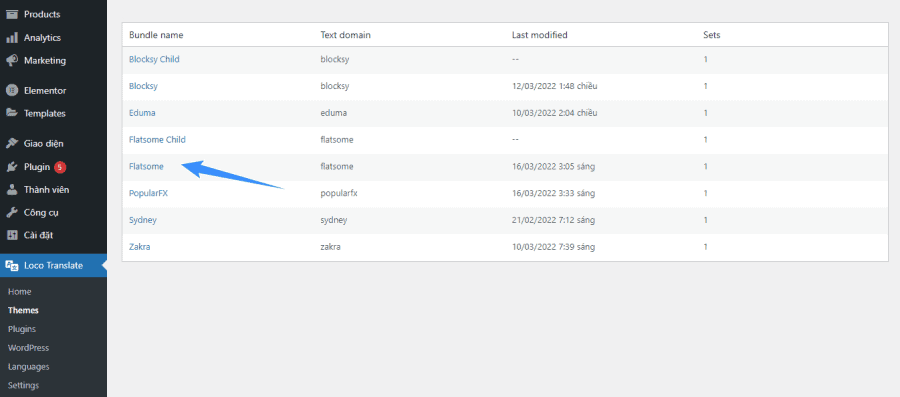
Flatsome là một theme nước ngoài cho nên đa số giao diện vẫn chưa hỗ trợ Tiếng Việt, vì vậy bạn cần dịch nó sang ngôn ngữ Tiếng Việt, trước tiên bạn cài đặt plugin Loco Translate, tiếp theo chọn theme Flatsome để việt hóa.

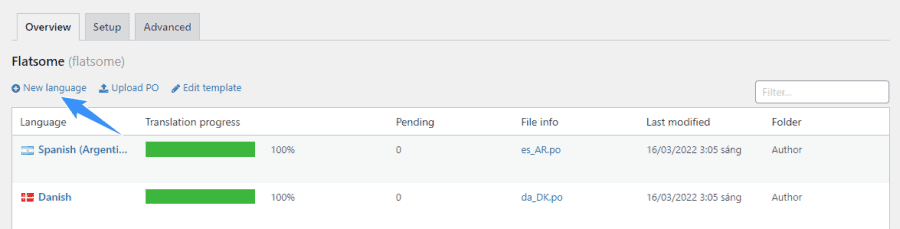
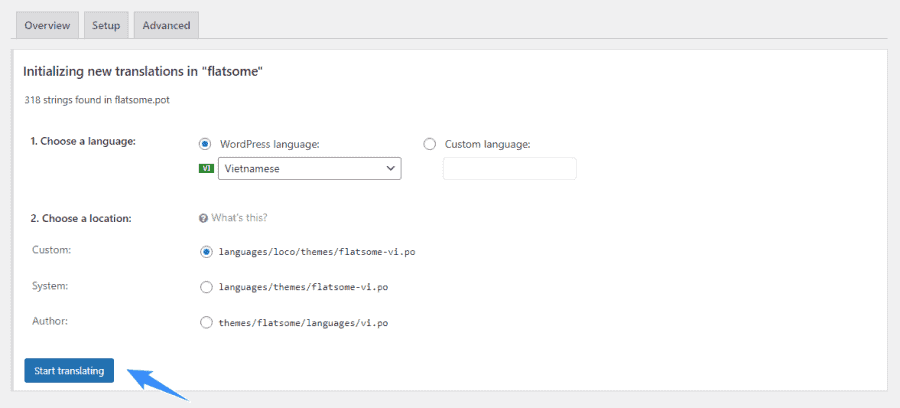
Tạo ngôn ngữ mới cho Flatsome.

Chọn ngôn ngữ Tiếng Việt, chọn location Custom.

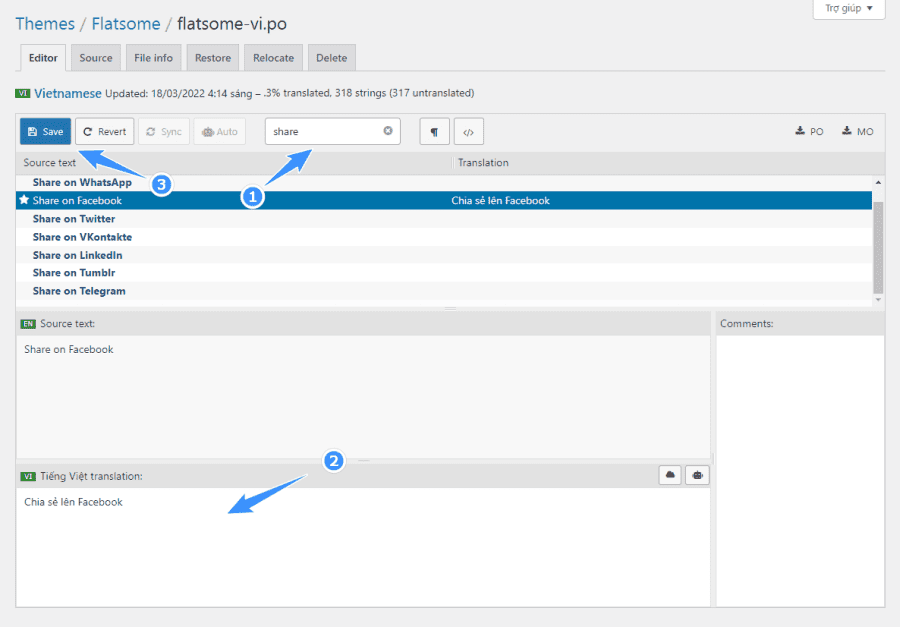
Lọc từ mà bạn cần dịch sau đó điền bản dịch và ấn Save để hoàn tất, load lại trang xem bản dịch đã thành công hay chưa, xóa cache toàn trang web nếu có.

TÙY CHỈNH WOOCOMMERCE FLATSOME
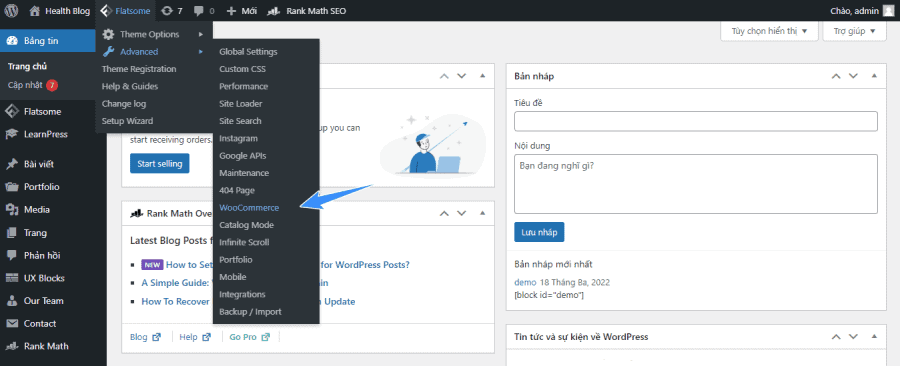
Để tùy chỉnh các tùy chọn trên Woocommerce bạn truy cập Advanced > Woocomerce.

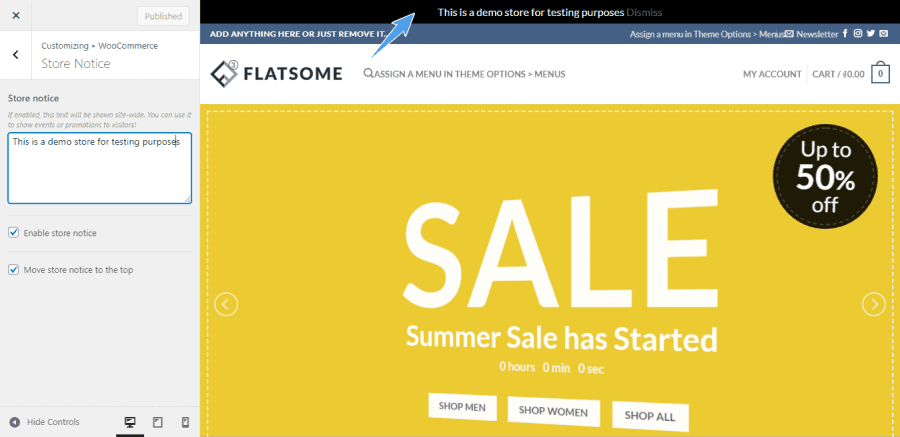
Bắt đầu tùy chỉnh từ trên xuống dưới, phần Store notice (thông báo cửa hàng) bạn điền thông tin bất kỳ nhé, thông báo sẽ hiện ở trên cùng phần header khi khách hàng truy cập vào trang web.

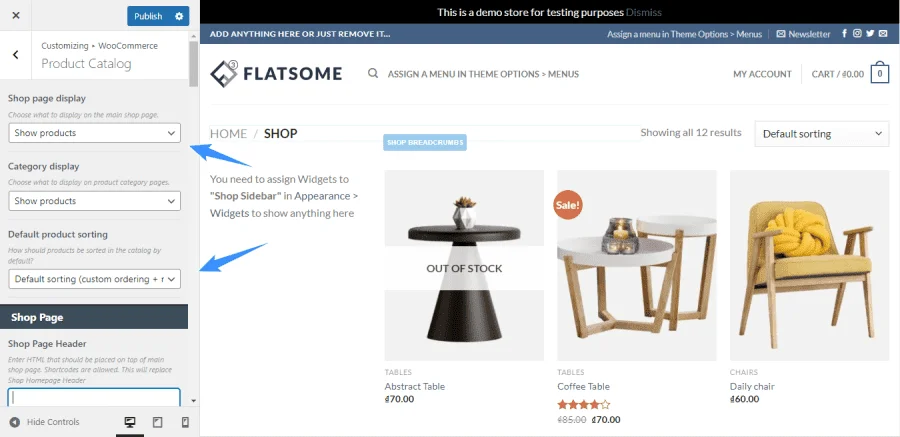
Tiếp theo là phần Product Catalog bạn chọn chỉ hiển thị sản phẩm, đoạn bộ lọc sản phẩm sẽ có 5 tùy chọn chính đó là:
- Default sorting: lọc mặc định theo tên sản phẩm
- Popularity (sales): lọc theo sản phẩm được bán nhiều nhất
- Average rating: lọc theo sản phẩm có đánh giá cao nhất
- Sort by most recent: lọc theo các sản phẩm cập nhật gần nhất
- Sort by price (asc): lọc theo giá từ thấp lên cao
- Sort by price (desc): lọc theo giá từ cao xuống thấp

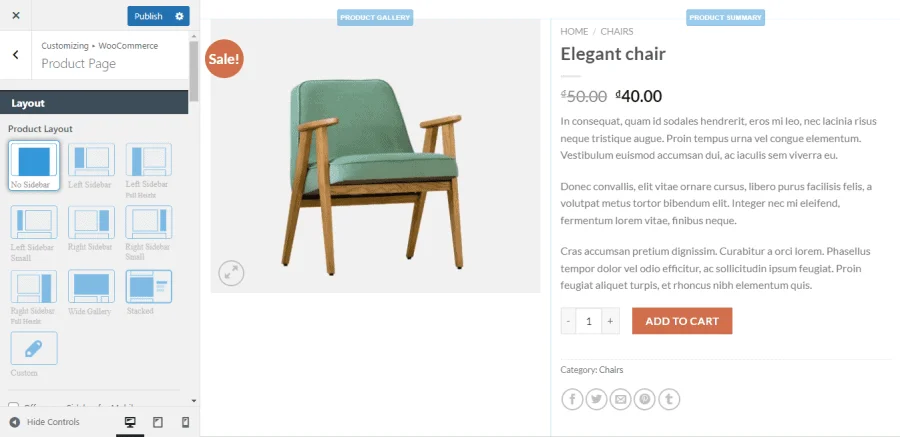
Tiếp theo đến phần tùy chỉnh trang sản phẩm cho Flatsome, bạn tùy chọn lần lượt layout, header và kích thước của hình ảnh.

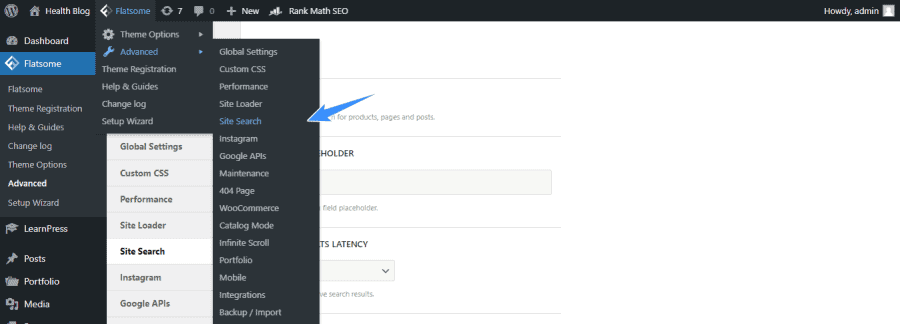
Các phần thanh toán, giỏ hàng và trang thanh toán bạn tìm hiểu và tự tùy chỉnh nhé vì phần này khá dễ, cuối cùng chúng ta sẽ tùy chỉnh Site search giúp website có thể tìm các sản phẩm nhanh gọn lẹ hơn.

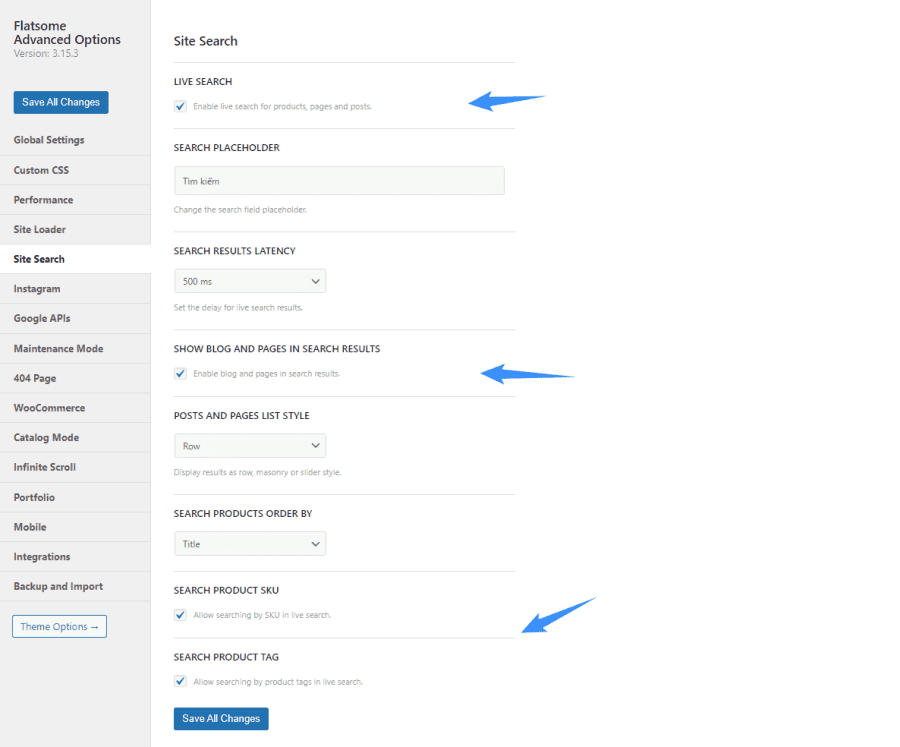
Chọn lần lượt các tùy chỉnh như hình bên dưới, enable live seach giúp hiển thị các kết quả tìm kiếm ngay lập tức, phần search results latency (độ trễ khi hiển thị) bạn set 500 ms hoặc 1000 ms, bật thêm tùy chọn tìm kiếm theo sku và tag sản phẩm nếu cần.

XÂY DỰNG LANDING PAGE VỚI UX BUILDER
Landing page là yêu cầu không thể thiếu nếu bạn có ý định xây dựng trang web bán hàng, landing page giúp khách hàng hiểu rõ hơn về sản phẩm của bạn, đẩy cảm xúc của khách hàng lên cao từ đó gia tăng chuyển đổi cho website, Flatsome hỗ trợ sẵn trình UX Builder giúp bạn xây dựng landing page nhanh gọn chỉ với thao tác kéo thả.
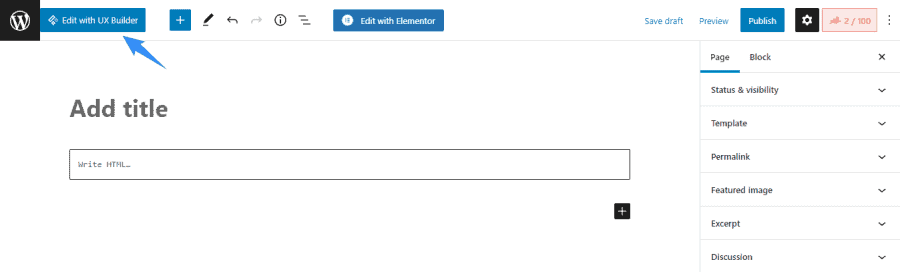
Để tạo landing page bất kỳ bạn chọn tạo trang mới, tiếp theo chọn Edit with UX Builder.

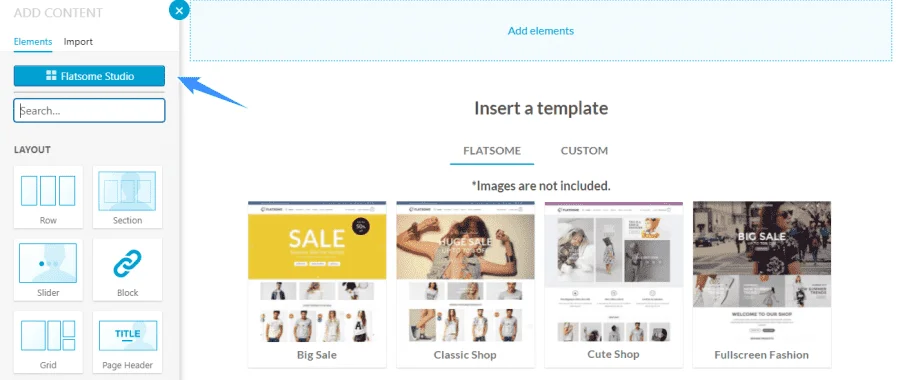
Tới đây bạn có thể chọn add elements và kéo thả các block tùy theo sở thích, chọn Flatsome Studio để import các mẫu dựng sẵn từ nhà sản xuất.

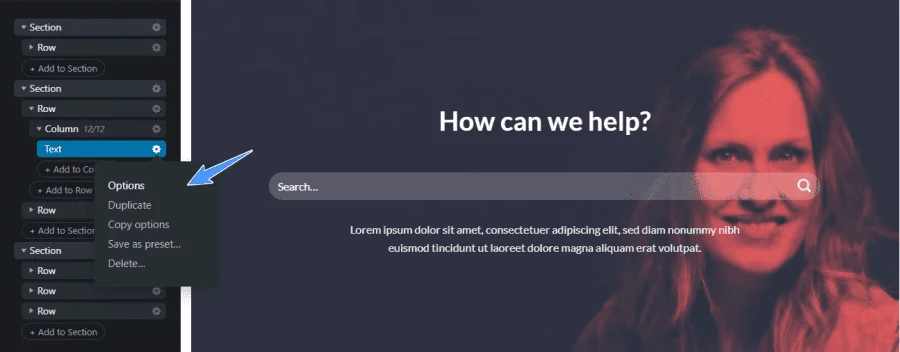
Mẫu sau khi import sẽ có cấu trúc bao gồm các section, column và phần tử, ấn vào phần Options để tùy chỉnh các thông số. Cuối cùng ấn vào nút Publish để lưu trang landing page.

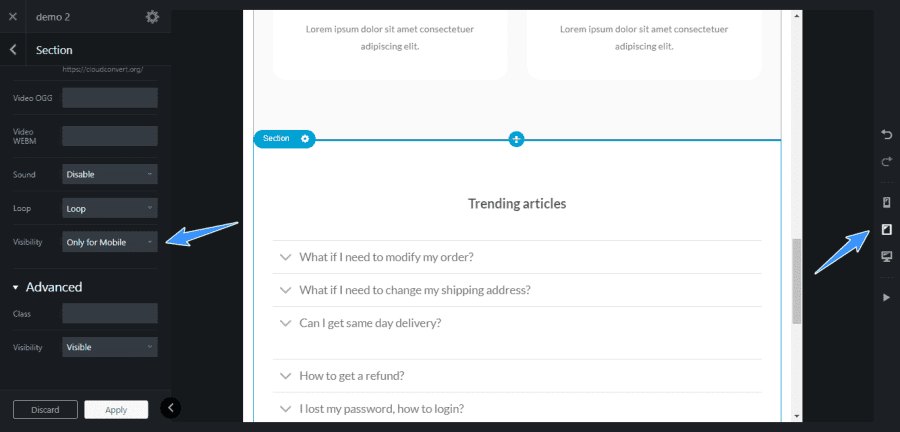
Một thủ thuật nho nhỏ khi xây dựng landing page đó là hãy tùy chỉnh hiển thị cho nhiều loại thiết bị khác nhau, vào tùy chọn Options và set visibility cho từng phần tử.

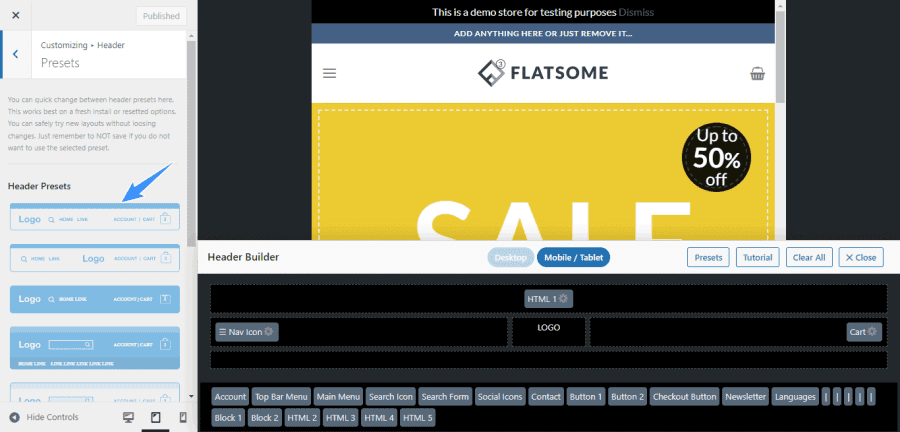
TÙY CHỈNH HEADER VÀ FOOTER FLATSOME
Flatsome là một trong số ít các theme có giao diện header theo kiểu kéo thả, bạn không cần phải can thiệp quá nhiều về code, Flatsome hỗ trợ chuyên biệt 2 phần menu cho máy tính để bàn và thiết bị di động. Để tiết kiệm thời gian bạn cũng có thể sử dụng các presets mà nhà sản xuất đã cung cấp.

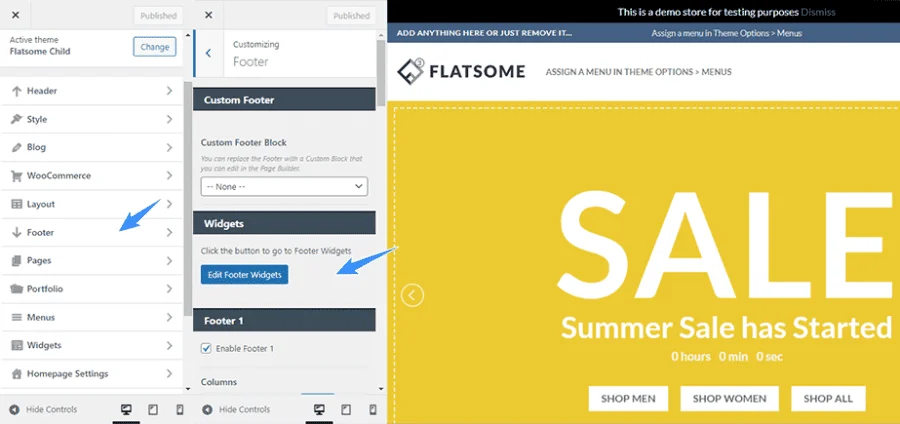
Phần Footer bạn cũng tùy biến tương tự thôi, chú ý thành phần Edit footer widget dùng để thêm các widget vào Footer.

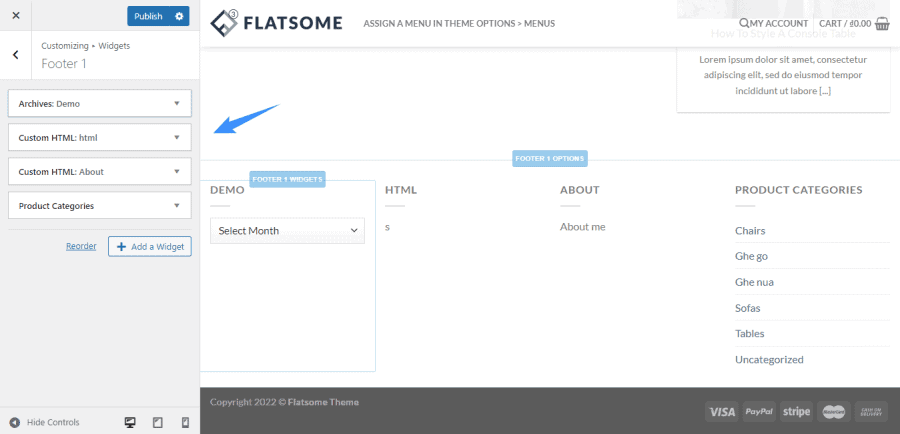
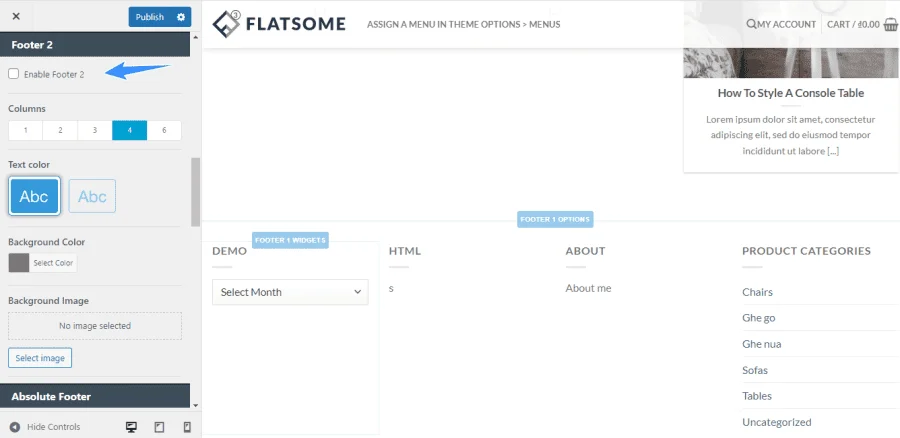
Phần Footer sẽ gồm 3 thành phần chính đó là Footer 1, Footer 2 và Absolute Footer, hãy chèn lần lượt các wigdet vào Footer 1 sau đó đến Footer 2, trường hợp không sử dụng Footer 2 hãy disable nó đi.

Chọn disable Footer 2 nếu không sử dụng.

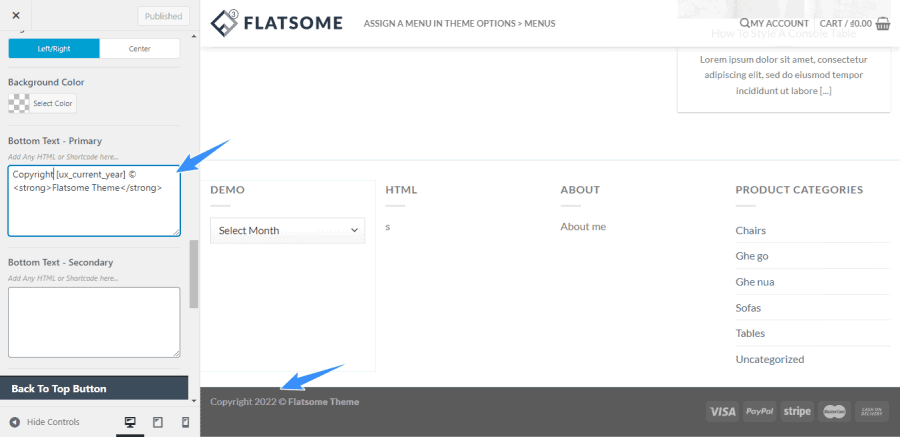
Chỉnh sửa text cho phần bottom Footer.

Như vậy là bài hướng dẫn sử dụng theme Flatsome đến đây đã hết, chúc các bạn thành công
ĐỂ GIÚP ĐỠ BẠN